Mis primeros pasos en python desde el hello world pasando por los temas necesarios para seguir en otros artículos con la Ciencia de Datos y Desarrollo Web
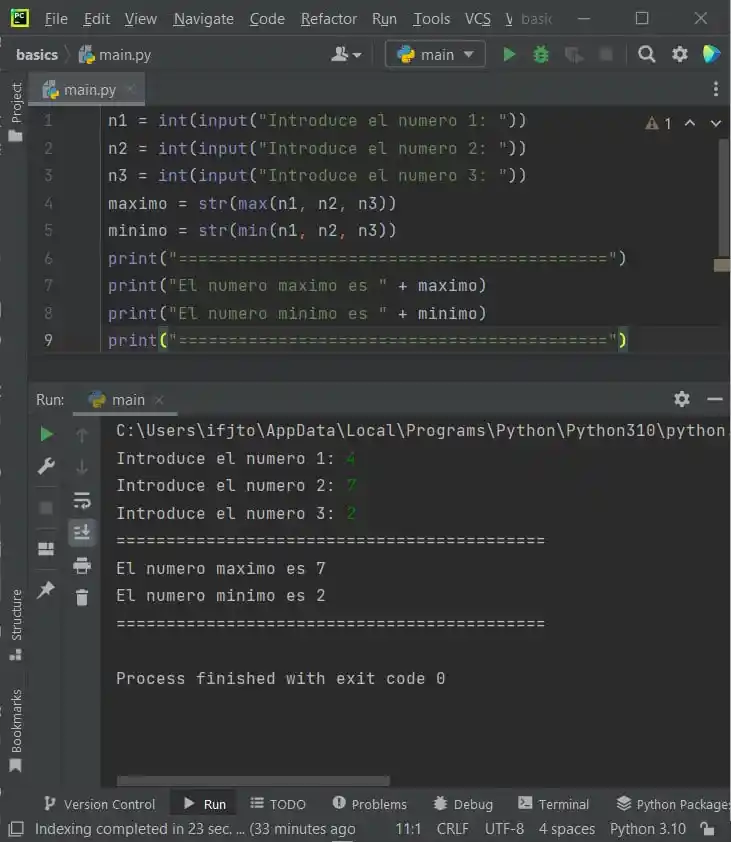
Primer programa Python: Una de las primeras cosas que noto es que el editor pycharm me sugiere usar un orden y un respeto por la correcta escritura del código.
Se siente todo mas legible y ordenado que en otros lenguajes, me gusta la sensación como de tranquilidad al escribir código que nos transmite.

El debugger de Pycharm es muy útil a la hora de programar ya que te muestra en unas cajitas los valores de tu variable y el tipo de dato que contienen. Por ello es que me doy cuenta que hay que cambiar a string el dato arrojado por la función min ó max para que print pueda imprimirlo en pantalla.
n1 = int(input("Introduce el numero 1: "))
n2 = int(input("Introduce el numero 2: "))
n3 = int(input("Introduce el numero 3: "))
maximo = str(max(n1, n2, n3))
minimo = str(min(n1, n2, n3))
print("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx")
print("El numero maximo es " + maximo)
print("El numero minimo es " + minimo)
print("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx")
let edad = 31;
edad = 33;
Usamos let cuando necesitamos que una variable cambie su valor durante la ejecución del programa.
let edad = 31;
edad = 33;
const birthYear = 1991;
/* La siguiente línea
provoca un error */
birthYear = 1990;

Usamos const cuando declaramos variables que se supone no deben cambiar durante toda la ejecución del programa. El valor en una variable declarada const no puede ser cambiado, nos arrojaría un error. También no está permitido declarar una constante sin asignarle un valor, por ejemplo la siguiente declaración: "const job;" nos arrojaría un error de sintaxis en la declaración de la constante.

En cuanto a definición de objetos, const permite cambiar atributos, pero no redefinir el objeto.

Una pregunta pertinente en este punto sería ¿Cuándo debo usar let y cuando const al declarar una nueva variable?.
Una buena práctica para escribir código limpio es usar const por defecto y let solamente cuando estás seguro que la variable necesita cambiar en algún momento. La razón de esto es que entre menos mutaciones tengan nuestras variables menos errores es probable que surgan en el futuro con ellas.
var edad = 31;
edad = 33;
Es desaconsejado el uso de var, en la mayoría de las situaciones en que se pueda se debe usar const y let. var es básicamente una manera obsoleta de declarar variables, var se comporta similar a let cuando necesitamos que una variable cambie su valor durante la ejecución del programa. El alcance de var lo hace bastante peligroso, ya que comparado con const y let sigue existiendo fuera de los { } límites de las definiciones de bloque if, for...(excepto si var fue definida dentro de una función); mientras que const y let no tienen alcance después de cualquier par de { } llaves donde fueron definidas.
Siguiente : Los operadores en Javascript
Oye, ¿sabes cómo siempre intento salvar el planeta? Esta es mi oportunidad. Debe ir más rápido ... ir, ir, ir, ir, ir! Eres un joven muy talentoso, con tus propios pensamientos e ideas inteligentes. ¿Necesitas un gerente? Recuérdame agradecerle a John por un hermoso fin de semana.
.m-0
|
.m-px
|
.m-1
|
.m-2
|
.m-3
|
.m-4
|
.m-6
|
.m-8
|
...
|
|---|---|---|---|---|---|---|---|---|
0
|
1px
|
4px
|
8px
|
12px
|
16px
|
24px
|
32px
|
...
|
¿Necesitas un gerente? Recuérdame agradecerle a John por un hermoso fin de semana.
The wifi-menu is a utility to create netctl profiles. After selecting a network in wifi-menu, a profile will be created in /etc/netctl. After creating a profile, wifi-menu will automatically try to connect to it.

¿Necesitas un gerente? Recuérdame agradecerle a John por un hermoso fin de semana.
Siguiente : Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut beatae
Oye, ¿sabes cómo siempre intento salvar el planeta? Esta es mi oportunidad. Debe ir más rápido ... ir, ir, ir, ir, ir! Eres un joven muy talentoso, con tus propios pensamientos e ideas inteligentes. ¿Necesitas un gerente? Recuérdame agradecerle a John por un hermoso fin de semana.
Oye, ¿sabes cómo siempre intento salvar el planeta? Esta es mi oportunidad. Debe ir más rápido ... ir, ir, ir, ir, ir! Eres un joven muy talentoso, con tus propios pensamientos e ideas inteligentes. ¿Necesitas un gerente? Recuérdame agradecerle a John por un hermoso fin de semana.
| Problem | Sass's Solution | Tailwind's solution |
|---|---|---|
| Color palette | Variables | Theme constants |
| Shared utilities | Mixins | Utilities |
| Spacing | Variables | Theme constants |
| Components | Mixins | Utilities |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab ad alias, beatae commodi dolorum ducimus eius maiores molestiae, nam quaerat sapiente veritatis. Consectetur eaque hic quam quidem tempora, tempore vero.